Snakes of Taiwan
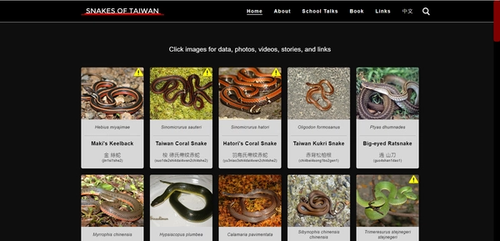
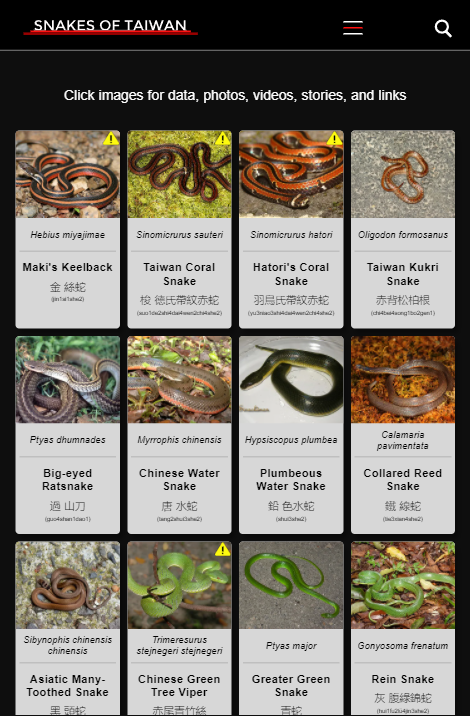
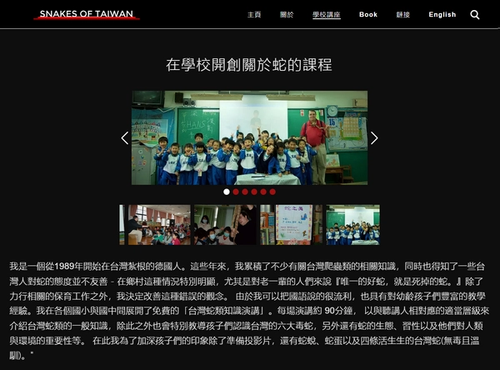
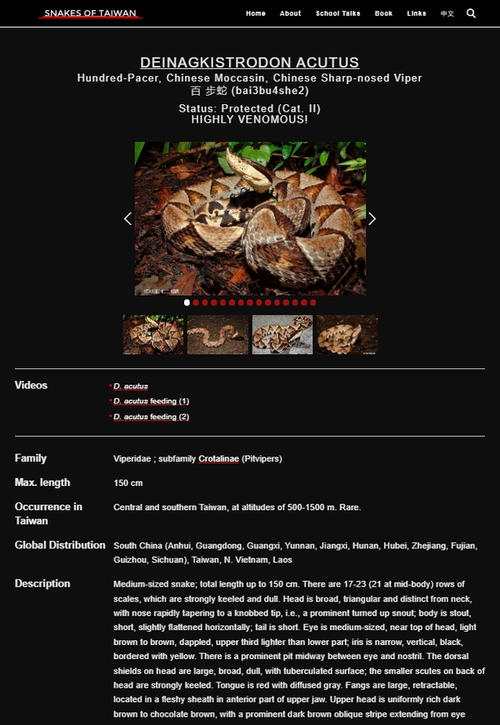
Just before the COVID-19 pandemic started, I spent some time in Taiwan. Being somewhat of an amateur naturalist, I was interested in learning about the snakes on the island. I found a website called Snakes of Taiwan, it was the most comprehensive online field guide of the region's snakes. It was made by two local snake enthusiasts who have given educational talks at schools, written news articles and have featured in news reports. The site had good information and clear, useful pictures but it was a bit outdated, it was not mobile-friendly. I had recently started learning how to program so I thought that it would be a good project to update the website. I contacted them and offered to update their website. They accepted the offer and in the end, they were happy with the website re-design.


Tech stack
Gulp was used to build HTML pages from the Nunjucks templates. Gulp and Python were used to create different sized images for different devices.
- Nunjucks
- JavaScript
- SASS
- Gulp
- Python
Key features
Multilingual - English and Chinese
For each page, two Nunjucks templates were created. One for English and one for Chinese. Different fonts were used for English text and Chinese text.

Image carousels
Swiper was used for creating image carousels. The image carousels have touch swipe functionality. They also have thumbnails to view multiple images at once and the images can also be viewed full screen. The images are lazy-loaded. Only the current, next and previous images are loaded.

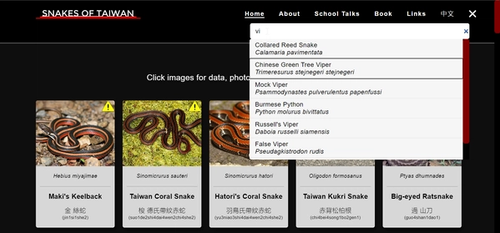
Species search
A JavaScript filter function was used to search for species pages, in a list of page links, from the search input in the navigation bar. The list is populated with species data from a JSON file, using Gulp, at build time.

Difficult problems faced
Creating image variants
I naively made all of the image variants myself. I used Gulp, Sharp and Python to create each image in different sizes and formats (JPEG and WebP) for desktop, tablet and mobile. It was a good learning exercise to understand how responsive images are created, but I wouldn't do it again. There is a reason why services such as Cloudinary exist. Cloudinary also serves images with a CDN and caches images, which improves page load times.
Future improvements
The current website hosting platform uses FTP to upload files. For future updates, I would move the site to a host that has Git integration, such as Netlify. This would make updating and testing the website much easier. I would also make use of a cloud-based image host, such as Cloudinary, to store images and dynamically generate responsive image sizes.